Lightningをカスタマイズ その①
テーマはLightningに決まったが、ここから、自分のページとなるよう編集が必要となるわけです。

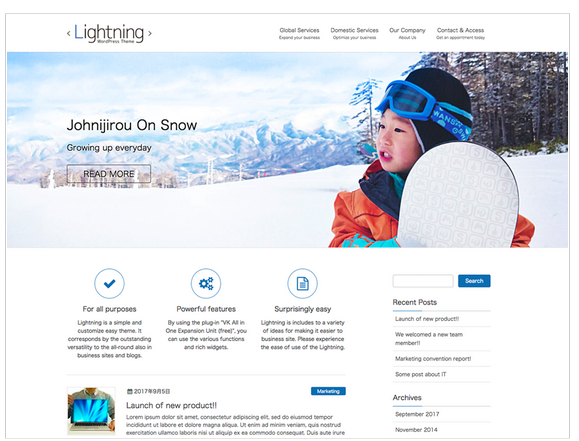
このように、テンプレートはかっこいいわけだが、もちろんこのまま使えるわけではなく…
さて、これをどうカスタマイズするか…?
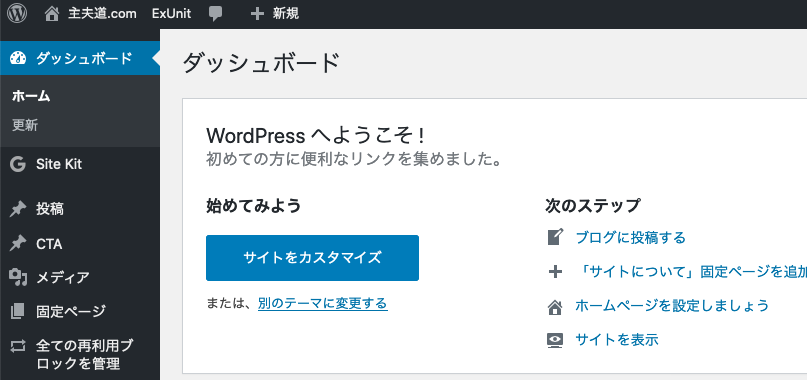
WordPressでは以下のようなダッシュボードというメイン画面があり、こちらで編集したり、ブログを投稿したりすることになります。

そして、サイトをカスタマイズをクリックすると、トップページの編集画面に移動します。すると画面左にこんなリストが出てきます。

トップページなので見栄えが大事になるわけです。
初期設定ではスノボを持った男の子の写真が掲載されていますが、自分のページをこのままにするわけにはいきません。ということで、こちらを編集したいと思います。
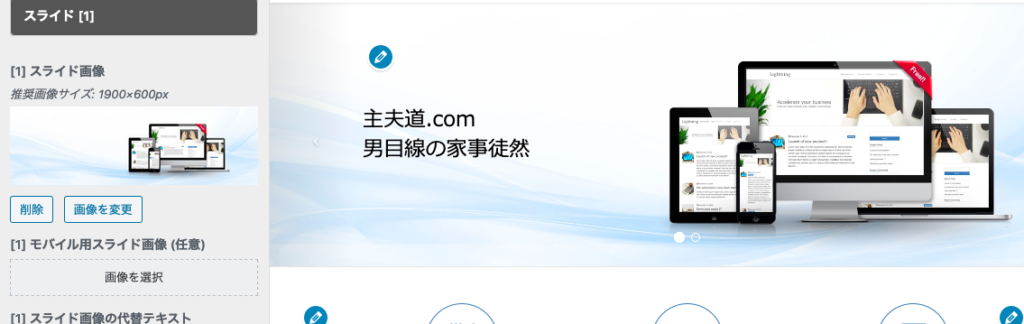
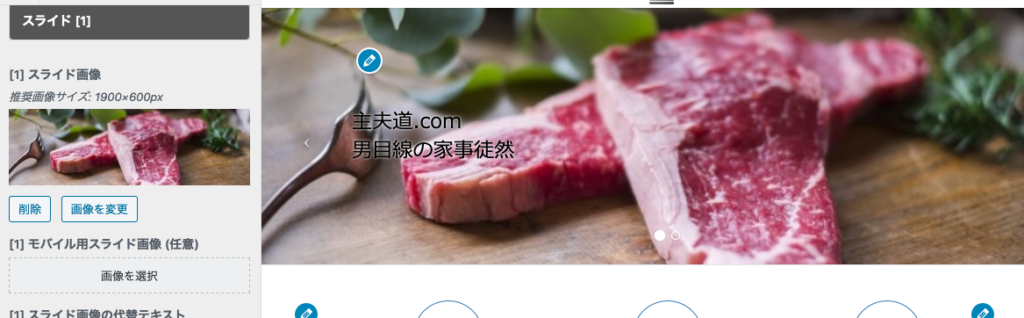
編集するには、左のメニューの【Lightningトップページスライドショー】を選択します。
そう、こちらスライドショーということなので、複数の画像を切り替えて表示することが可能です。
デフォルトでは2枚の画像が設定されていますが、減らすことも増やすことも可能です。
何枚まで増やせるかはわかりません。時間のあるときにでも調べてみたいと思いますが、3枚目を設定したら4枚目を入力できるエリアが自動で増えました。

デフォルトでは、男の子の写真と上記PC等の画像がスライドで切り替わるようになっています。
画像を変更するには、左の画像を変更をクリックします。
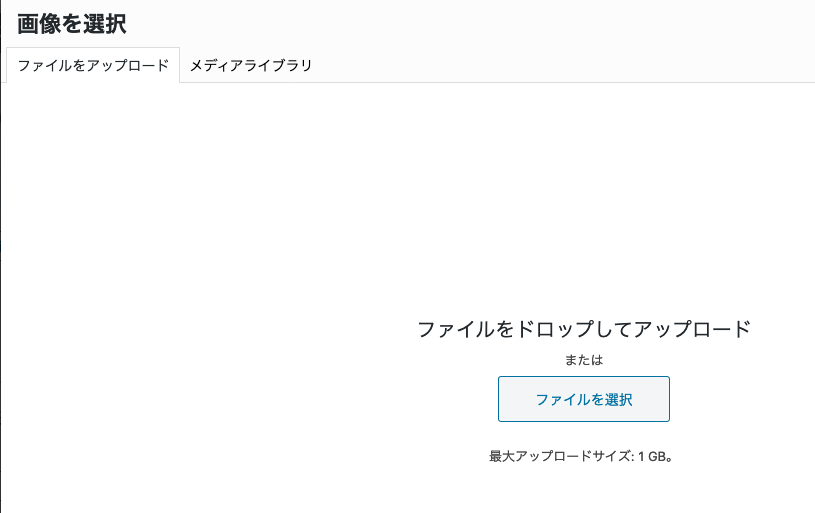
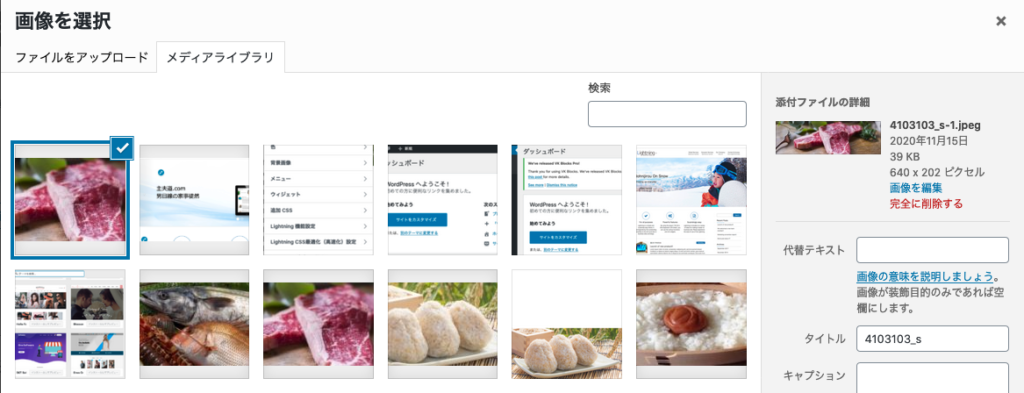
すると画像を選ぶ画面に切り替わりますが、最初は何も画像を登録していないので、アップロードが必要となります。
好きな写真をドラッグ&ドロップもしくはファイルを選択して取り込みます。

画像を取り込むと、メディアライブラリーに追加されるので、取り込んだ画像を選択します。

切り替わった画面がこちら↓

同様に2枚、3枚と設定すれば、スライドショーの出来上がりです。
スライド状の文言等も画像設定の下の方に入力エリアがあるので、同時に設定が可能です!
